
Inhaltsverzeichnis
Das Liferay Content-Management-System ermöglicht es Benutzern, Inhalte auf einer Webseite und im Portal einfach und unabhängig von der Darstellung zu verwalten. Im Gegensatz zu fest programmierten Seiten können Content-Ersteller mit Liferay CMS ihre Inhalte ohne Hilfe eines Entwicklers aktualisieren und verwalten. Dies ist besonders wichtig für Unternehmen, bei denen mehrere Benutzer regelmäßig Inhalte hinzufügen. Ein CMS wie Liferay CMS bietet nicht nur eine einfachere Bedienung, sondern auch die Möglichkeit, Inhalte schnell freizugeben und das gesamte Inhalts-Archiv einer bestimmten Seite nachzuverfolgen und zu verwalten.
Liferay kann Inhalte auf zwei verschiedenen Seitentypen ausgeben:
- Auf Content Seiten (bzw. Fragment-Seiten, veralteter Begriff)
- Auf Widget-Seiten
Beide Systeme haben unterschiedliche Stärken und können auch im Mischbetrieb (beide im Einsatz) verwendet werden. Es ist aber ratsam, sich für eines davon zu entscheiden.
1. Content Seiten
Liferay Content Seiten sind eine Erweiterung der Liferay Fragments und ermöglichen es Benutzern, vollständige Webseiten aus vorgefertigten Fragmenten zu erstellen. Mit Liferay Content Seiten können Benutzer schnell und einfach responsive Webseiten erstellen, die aus wiederverwendbaren Blöcken von Inhalten, Bildern, Videos und anderem HTML-Code bestehen. So können Benutzer einheitliche und konsistente Webseiten erstellen, ohne dass sie von Grund auf neu erstellt werden müssen.
Sie können einfach eine neue Seite erstellen und dann vorgefertigte Fragmente per Drag-and-Drop auf die Seite ziehen. Diese Fragmente können aus verschiedenen Quellen stammen, z.B. von einer Bibliothek vorgefertigter Fragmente oder von eigenen benutzerdefinierten Fragmenten. Sie können verschiedene Arten von Inhalten enthalten, wie z.B. Text, Bilder, Videos, Formulare oder andere Widgets. Benutzer können diese Fragmente nach Belieben kombinieren und anpassen, um ein Layout zu erstellen, das ihren Anforderungen entspricht.
Ein weiterer großer Vorteil von Liferay Content Seiten ist, dass sie automatisch responsive sind und sich automatisch an verschiedene Bildschirmgrößen anpassen. Dies bedeutet, dass die Webseite auf Desktop-Computern, Tablets und Smartphones gleichermaßen gut aussieht und funktioniert.
Liferay Content Seiten bieten eine einfache Möglichkeit für Benutzer, Webseiten zu erstellen und zu verwalten, ohne dass umfangreiche Programmierkenntnisse erforderlich sind. Benutzer können schnell und einfach neue Seiten erstellen, Inhalte hinzufügen und die Webseite anpassen, um sicherzustellen, dass sie ihren Anforderungen entspricht.

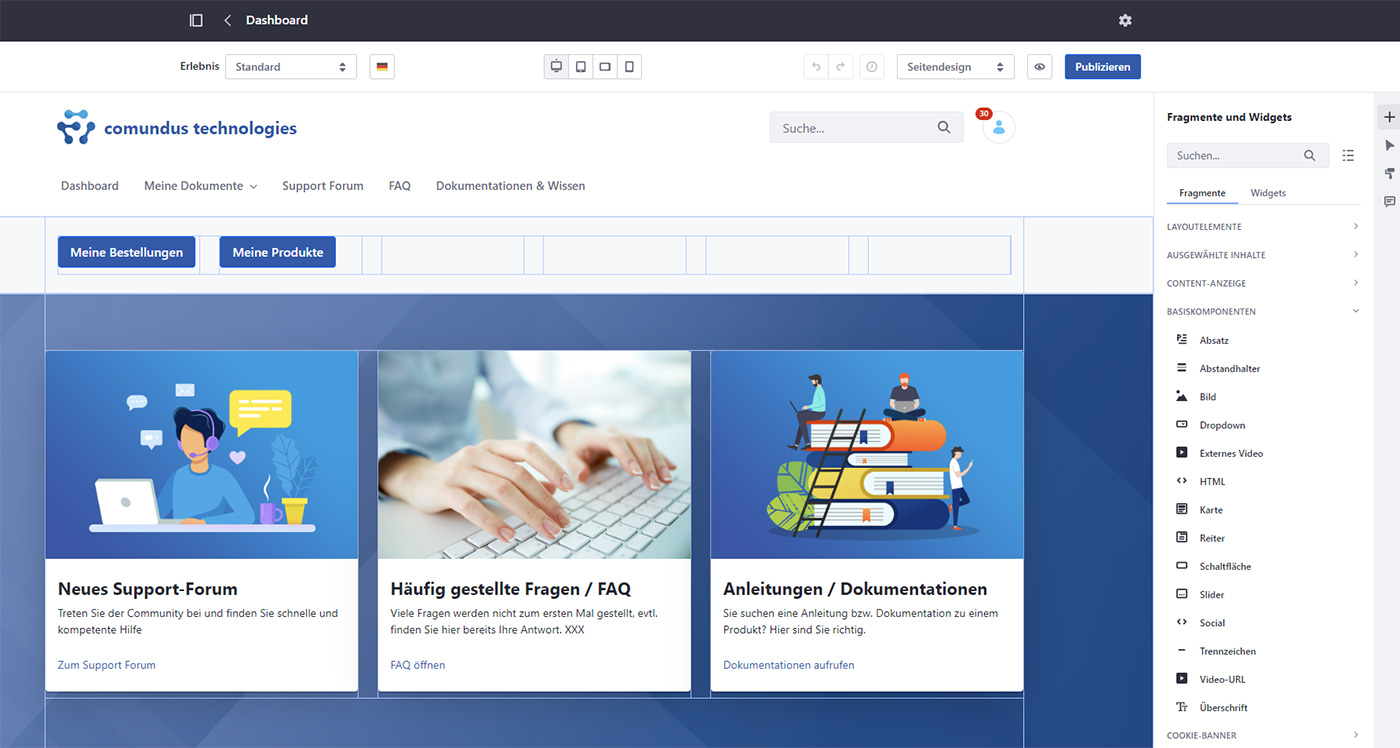
Raster per Drag & Drop veränderbar
Große Anzahl an Standard Fragments verfügbar. Eigene Fragments können durch Entwickler hinzugefügt werden.
Liferay CMS – Content Seite im Editieren Modus
1.1 Flexible Layouts
Ein wichtiger Vorteil von Liferay Content Seiten ist, dass sie sehr flexibel sind. Benutzer können verschiedene Fragmente auswählen und sie auf einer Seite anordnen, um ein Layout zu erstellen, das ihren Bedürfnissen entspricht. Das zugrunde liegende Raster kann dabei durch den Benutzer per Drag && Drop angepasst werden. Wenn Benutzer später Änderungen an ihrem Layout vornehmen möchten, können sie einfach Fragmente hinzufügen oder entfernen, ohne das gesamte Layout neu erstellen zu müssen.
Darüber hinaus bieten Liferay Content Seiten auch die Möglichkeit, Layouts schnell und einfach auf anderen Seiten zu wiederverwenden. Wenn Benutzer ein Layout erstellt haben, das sie auf anderen Seiten wiederverwenden möchten, können sie es einfach speichern und in anderen Seiten wiederverwenden.nhalte auf einer Webseite zu aktualisieren.
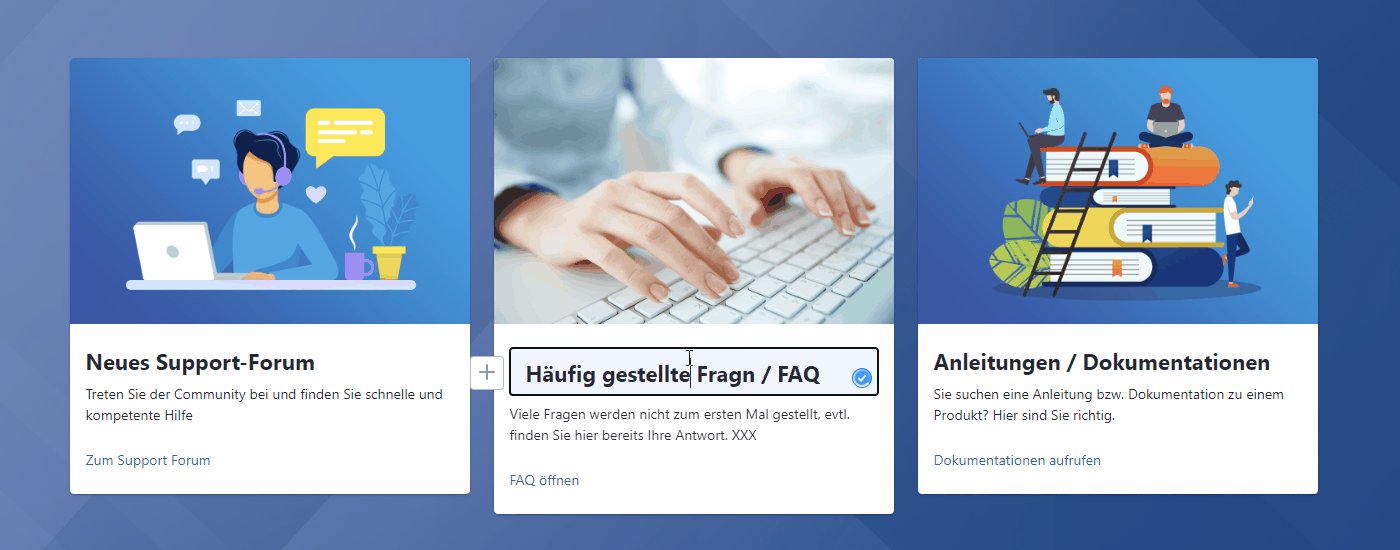
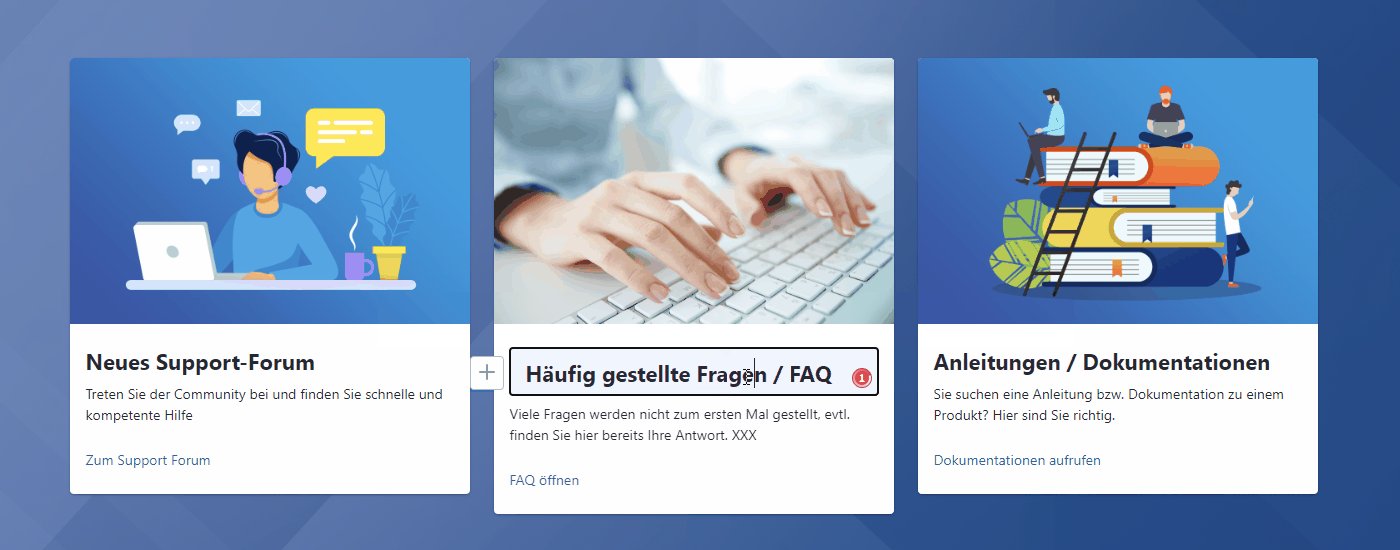
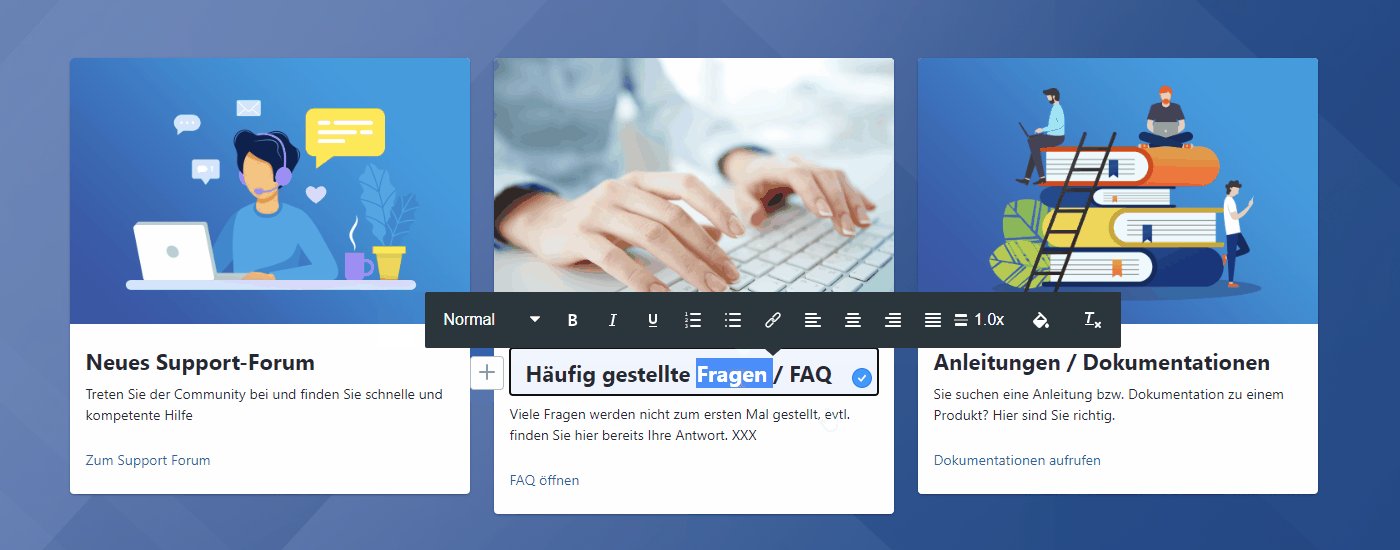
Liferay CMS – On-Screen editieren einfach gemacht
1.2 On-Screen bearbeiten
Das Editieren der Inhalte erfolgt dabei direkt „On-Screen“ – das ist eine Funktion, die in einigen Content-Management-Systemen wie Liferay CMS integriert ist und es Benutzern ermöglicht, Inhalte direkt auf der Webseite zu bearbeiten, ohne auf eine separate Bearbeitungsansicht zugreifen zu müssen.
Wenn ein Benutzer mit On-Screen Edit arbeitet, kann er einfach auf einen Text oder ein Bild auf der Webseite klicken und dann die Bearbeitungswerkzeuge nutzen, um Änderungen direkt vorzunehmen. Der Benutzer kann die Änderungen sofort sehen und speichern – Änderungen sind auch sofort in der Enterprise Search auffindbar.
On-Screen Edit ist besonders nützlich für Benutzer, die häufig Inhalte auf einer Webseite aktualisieren müssen, da es den Prozess schneller und einfacher macht. Mit On-Screen Edit können Benutzer direkt auf der Webseite arbeiten, was den Workflow beschleunigt und die Effizienz erhöht.
Darüber hinaus bietet On-Screen Edit auch die Möglichkeit, die Webseite in Echtzeit zu sehen, was es Benutzern erleichtert, Änderungen vorzunehmen und sicherzustellen, dass sie korrekt und ansprechend aussehen. On-Screen Edit ist eine praktische Funktion für Content-Ersteller und Webmaster, die es einfacher und schneller macht, Inhalte auf einer Webseite zu aktualisieren.
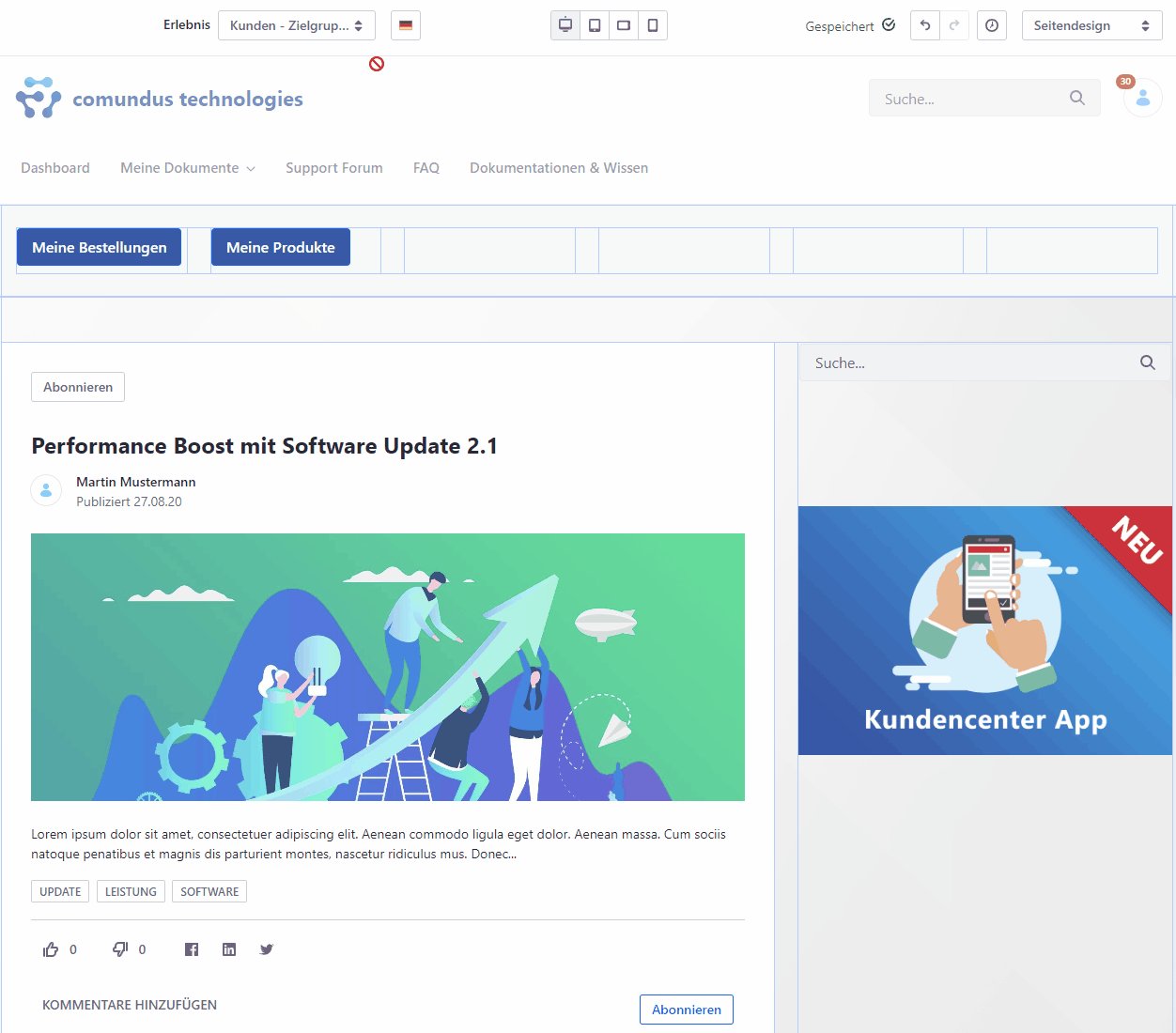
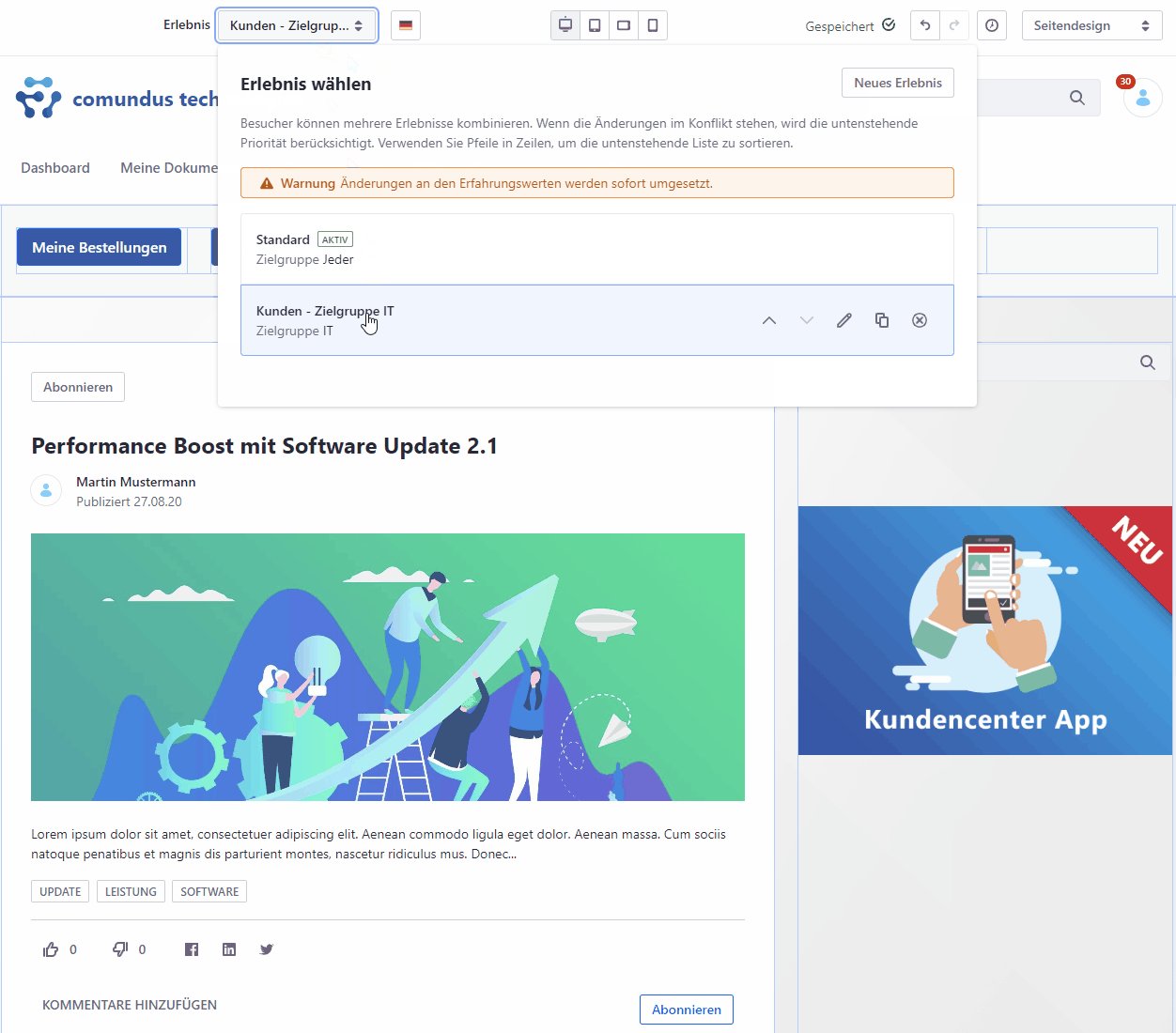
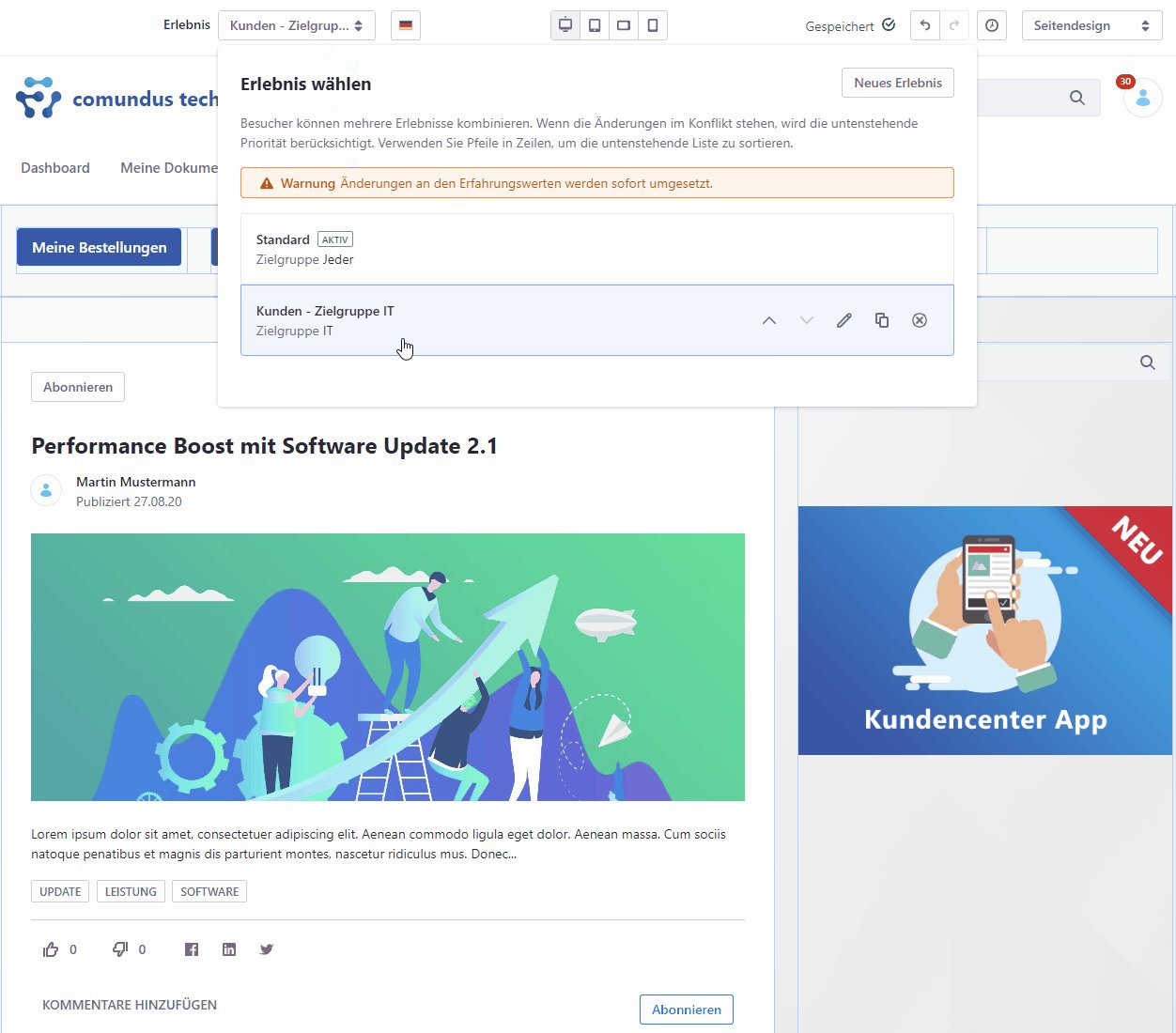
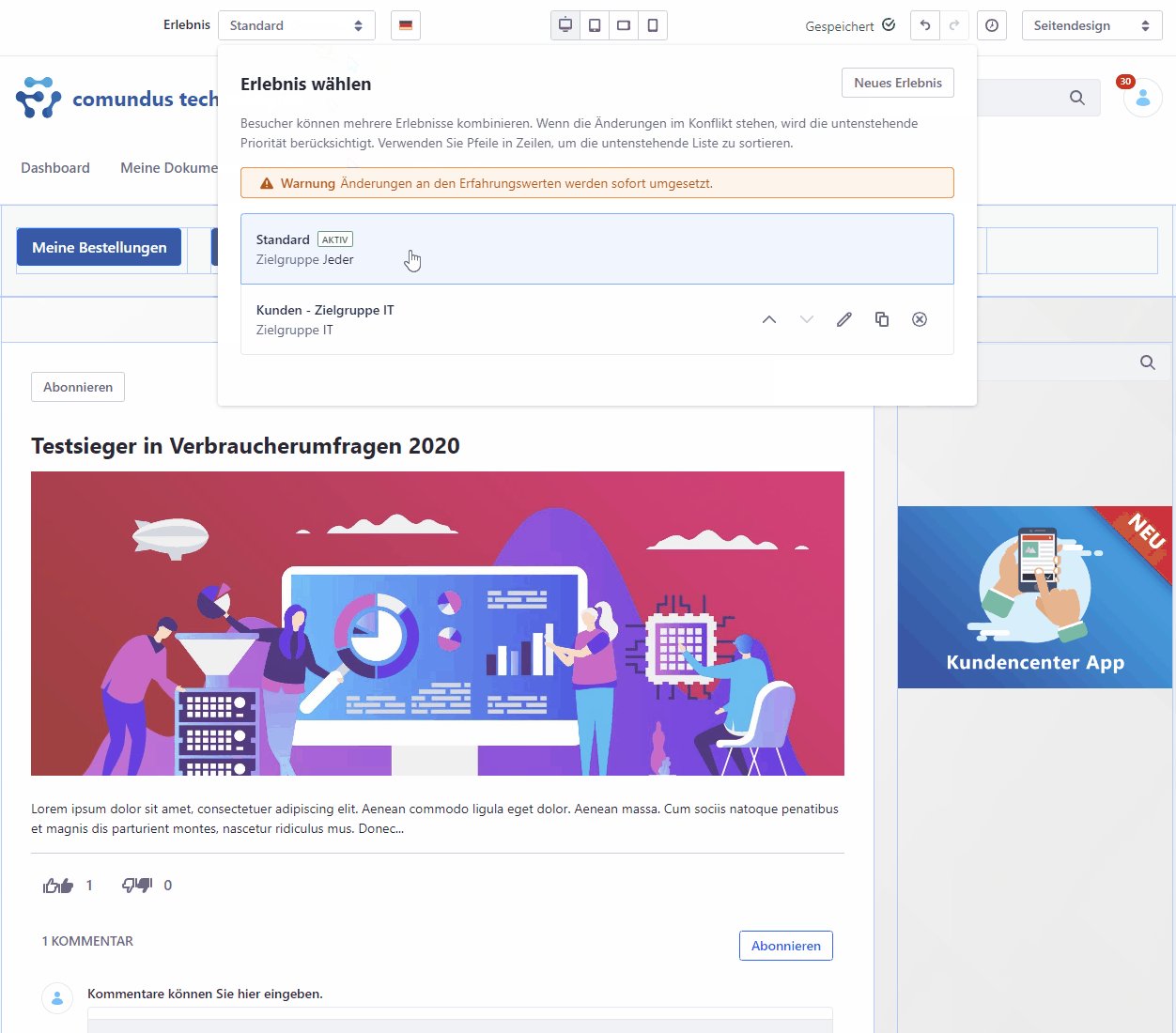
Liferay CMS – Personalisierung vom Inhalten
1.3 Dynamische Nutzererlebnisse
Seiten können je nach Zielgruppe unterschiedliche Inhalte ausgeben. Wenn Sie Ihre Nutzer in Zielgruppen einordnen, können Sie diese z. B. in einem Kundenportal unterschiedlich ansprechen – und das auf derselben Seite. Ein Kunde kauft z. B. Ihr Produkt „A“, dann wird er automatisch in die Zielgruppe „Käufer Produkt A“ einsortiert und es können ihm darauf basierend auf der Seite passende Produkte angeboten werden. Cross-Selling und Up-Selling mit Personalisierung sind kein Problem mehr.
In einem Mitarbeiterportal können Sie beispielsweise der Zielgruppe „Mitarbeiter“ andere Neuigkeiten ausspielen als der Zielgruppe „Führungskräfte“.

Statischer Inhalt, kann per On-Screen Edit direkt auf der Seite bearbeitet werden und gilt nur für diese Seite.
Dynamischer Inhalt, kann an vielen Stellen im System sortiert und gefiltert (z. B. nach Kategorien oder Zielgruppen) ausgegeben werden.
Liferay CMS – Statische und dynamische Komponenten
1.4 Statische und dynamische Komponenten
Um Seiten zu gestalten, bietet das Liferay CMS eine umfangreiche Sammlung an statischen Komponenten wie z. B. Überschriften, Textblöcken, Buttons, Slideshows, Teaser und so weiter. Diese können auf einer Seite platziert und befüllt werden. Die Inhalte sind also an diese Seite gebunden.
Dynamische Komponenten wie z. B. der Asset-Herausgeber kann Inhalte aus dem System an verschiedenen Stellen ausgeben. Auf einer Seite, die sich um Frauen-Schuhe dreht, geben Sie beispielsweise nur News aus der Kategorie „Frauen“ und „Schuhe“ aus, während Sie auf der Startseite alle News aus jeglicher Kategorie präsentieren. Dynamische Komponenten sind dabei nicht auf News beschränkt, sondern können nahezu alle Inhalte auf Wunsch sortiert und gefiltert – und damit zielgenau passend – ausgeben.
Die Kombination aus statischen und dynamischen Komponenten ermöglicht es Ihnen, das perfekte Nutzererlebnis auf jeder einzelnen Seite zu schaffen. Inhalte können weiterhin auch über Schnittstellen geholt und eingebunden werden.
Dynamische Bausteine, sogenannte Portlets, können entwickelt und im CMS zur Verfügung gestellt werden. Damit sind auch individuelle Funktionalitäten möglich, mit denen Redakteure arbeiten können.
2. Redaktionsprozess
Liferay CMS unterstützt Redaktionsprozesse. Sollen Beiträge vor einer Veröffentlichung erst durch einen Chefredakteur geprüft werden, so ist dies durch den im Standardumfang enthaltenen 4-Augen-Veröffentlichungsprozess möglich. Weitere Workflows können einfach hinzugefügt werden. Ein Fachartikel kann z. B. durch einen automatisierten Workflow zunächst an den zuständigen Spezialisten weitergegeben werden, erst wenn dieser den Artikel als geprüft kennzeichnet, ist er freigegeben. So können viele verschiedene Personen bei der Erstellung von Content mit eingebunden werden.
2. 1 Veröffentlichungs-Kontrolle
Jeder Artikel kann zeitgesteuert veröffentlicht werden, d. h. sowohl Erscheinungs- als auch Ablaufdatum kann vom Redakteur individuell gepflegt werden. Zusätzlich gibt es eine Wiedervorlage-Funktion, die den Redakteur zum eingestellten Termin daran erinnert, den Artikel zu überarbeiten. Dem Artikel können Kategorien oder Tags hinzugefügt werden, die wiederum an anderer Stelle als Filter zum Veröffentlichen herangezogen werden können.
2.2 Verwaltung
Artikel können im Backend zentral verwaltet werden (Ordnerstruktur). Gelöschter Content landet zunächst im Papierkorb und wird erst nach einem definierten Zeitraum tatsächlich gelöscht. Somit sind aus Versehen gelöschte Inhalte schnell wieder herstellbar.
2.3 Versionskontrolle
Für viele Inhalte kann eine Versionierung aktiviert werden. So können z. B. unterschiedliche Versionen von Webinhalten miteinander verglichen und es kann unproblematisch auf eine alte Version zurückgesprungen werden.
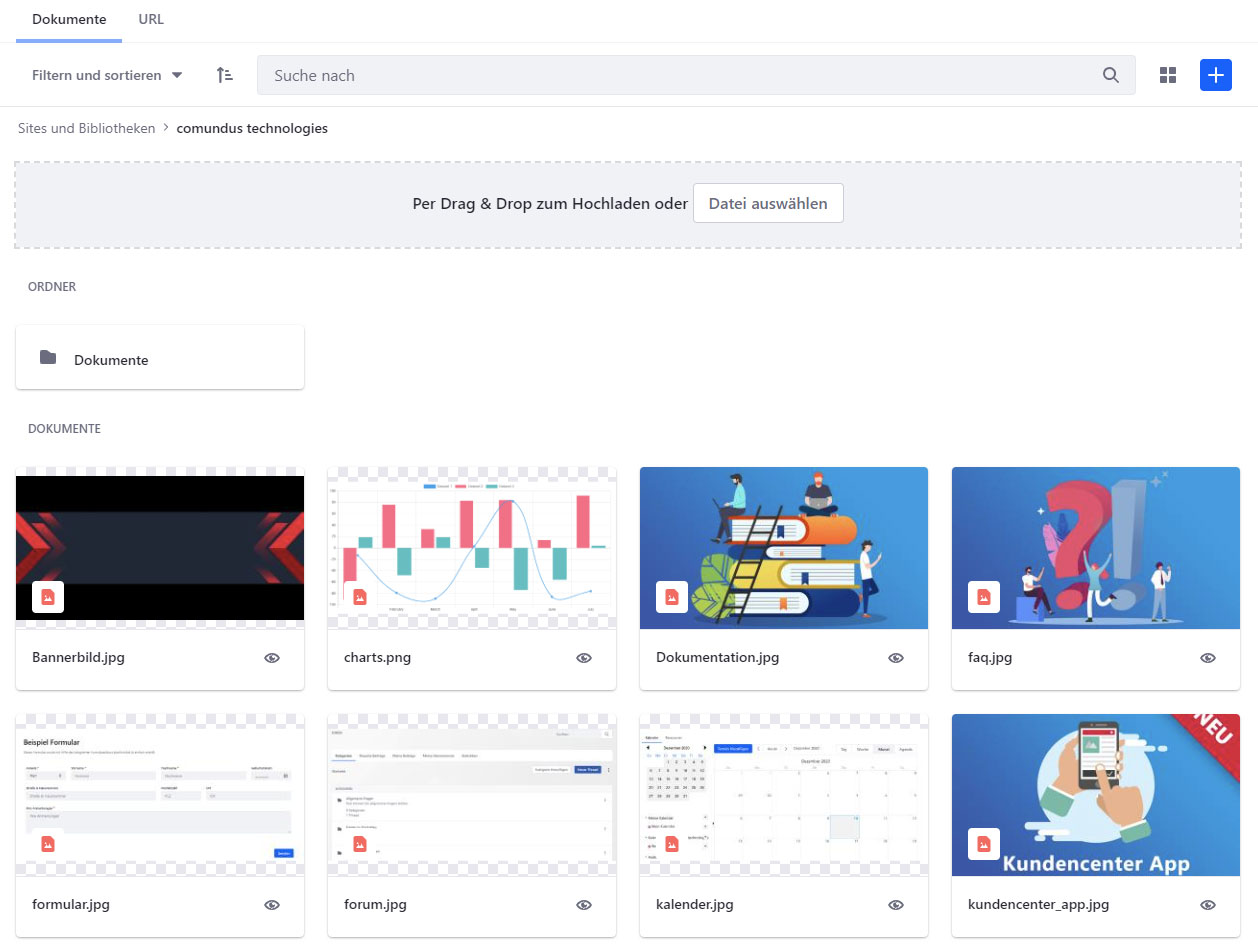
Liferay CMS – Asset Management
3. Dokumente & Asset Management
3.1 Was ist ein Asset?
Ein Asset beschreibt im Kontext des Liferay CMS einen wiederverwendbaren Container, der einen Datensatz wie z. B. einen Nutzer oder eine Datei, z. B. Bilder und Informationen darüber enthalten. So werden im Rahmen einer Bilddatenbank Bilder als Assets betrachtet, versteckte Systemdateien aber nicht. Sie sind zwar auch Dateien, tragen aber keinen Inhalt in sich, der für die Bilddatenbank interessant ist.
3.2 Asset Verknüpfungen
Eine besondere Liferay-Funktionalität sind die verbundenen Assets. D.h. zu einem Artikel können ein oder mehrere Assets mit Dokumenten oder auch mehrere Teammitglieder verknüpft werden, um relevante Zusammenhänge auch für den Nutzer sichtbar zu machen.
3.3 Asset Publisher
Der Asset Publisher ist ein Modul, das auf Seiten platziert werden kann. Es erlaubt die dynamische Anzeige aller Inhalte wie Bilder, Blogs, Dokumente, FAQs und Webinhalte, entweder anhand von Veröffentlichungsregeln – also Filtern, Kategorien etc. – oder auf Basis einer manuellen Auswahl. So können z. B. alle Artikel zum Thema „News“ im Asset Publisher in einer Vorschauliste angezeigt werden. Der Asset Publisher dient als eines der zentralsten Elemente im Bereich des Content-Managements. Mit ihm lassen sich sehr einfach unterschiedliche Contenttypen, Inhalte etc., kombinieren. Die Konfiguration kann durch einen entsprechend geschulten Redakteur ohne Programmierkenntnisse durchgeführt werden. Wichtig hierbei ist, dass Inhalte auch nur entsprechend der jeweiligen Berechtigung des Betrachters ausgegeben werden. Nur wer einen Inhalt auch sehen darf, bekommt diesen auch zu sehen.
3.4 Asset Management
Assets können im System in Ordnern angelegt werden und über eine Suche nach Typ, Namen oder weiteren am Asset hinterlegten Informationen gesucht und gefunden werden.
3.5 Content Sets
Sie können Inhalte in Sets zusammenfassen, das erleichtert die Redaktion, wenn Sie an mehreren Stellen dieselben, gruppierten Inhalte ausgeben möchten. Die Wiederverwendung von Konfigurationen für Content Sets ist eine weitere Erleichterung der Redaktionsarbeit.
3.6 Versionsverwaltung
Jeglicher Content in Liferay unterliegt einer eigenen Versionsverwaltung. D.h. auch ältere Versionen von Inhalten oder Dokumenten können mit wenigen Klicks wiederhergestellt werden.
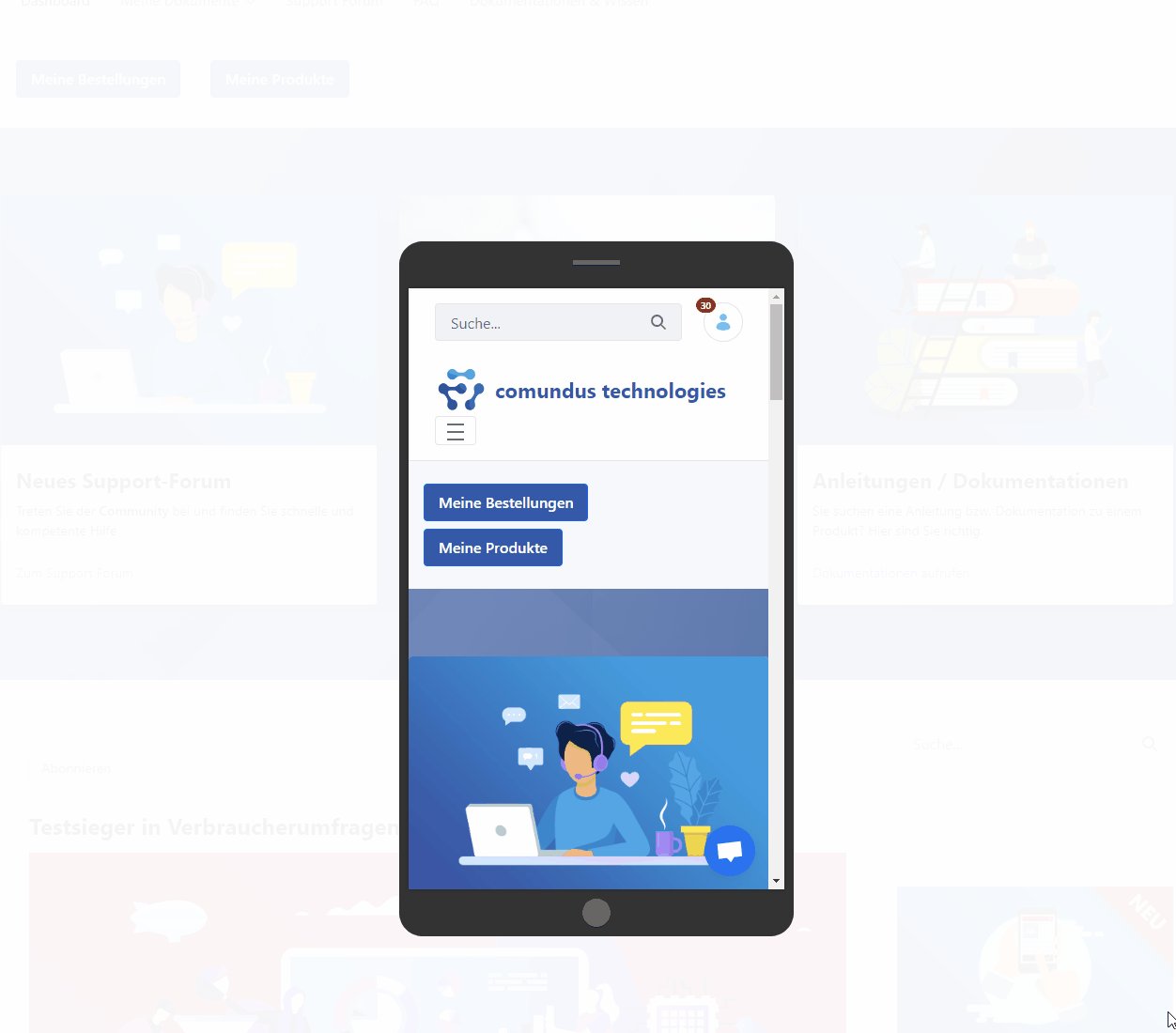
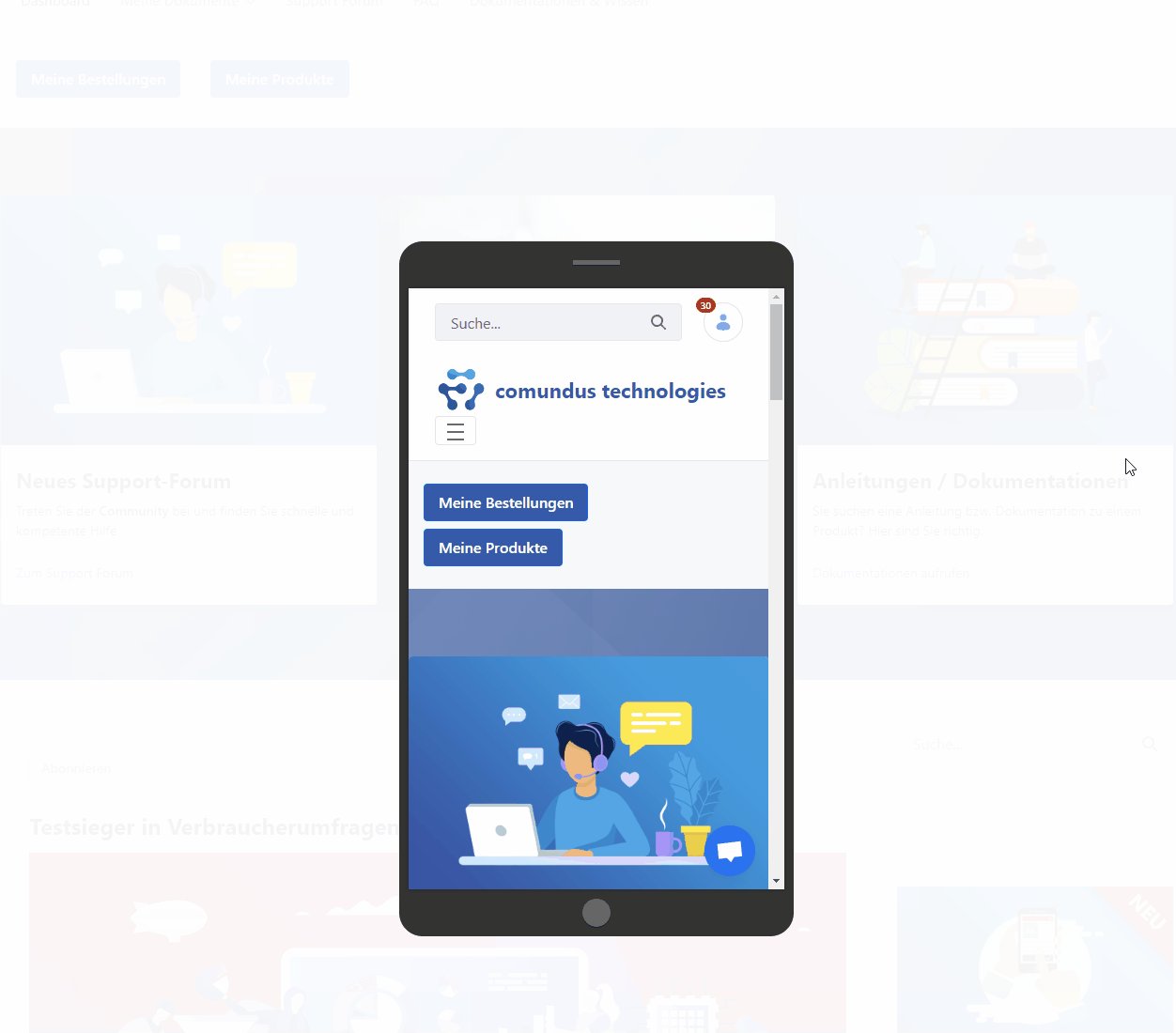
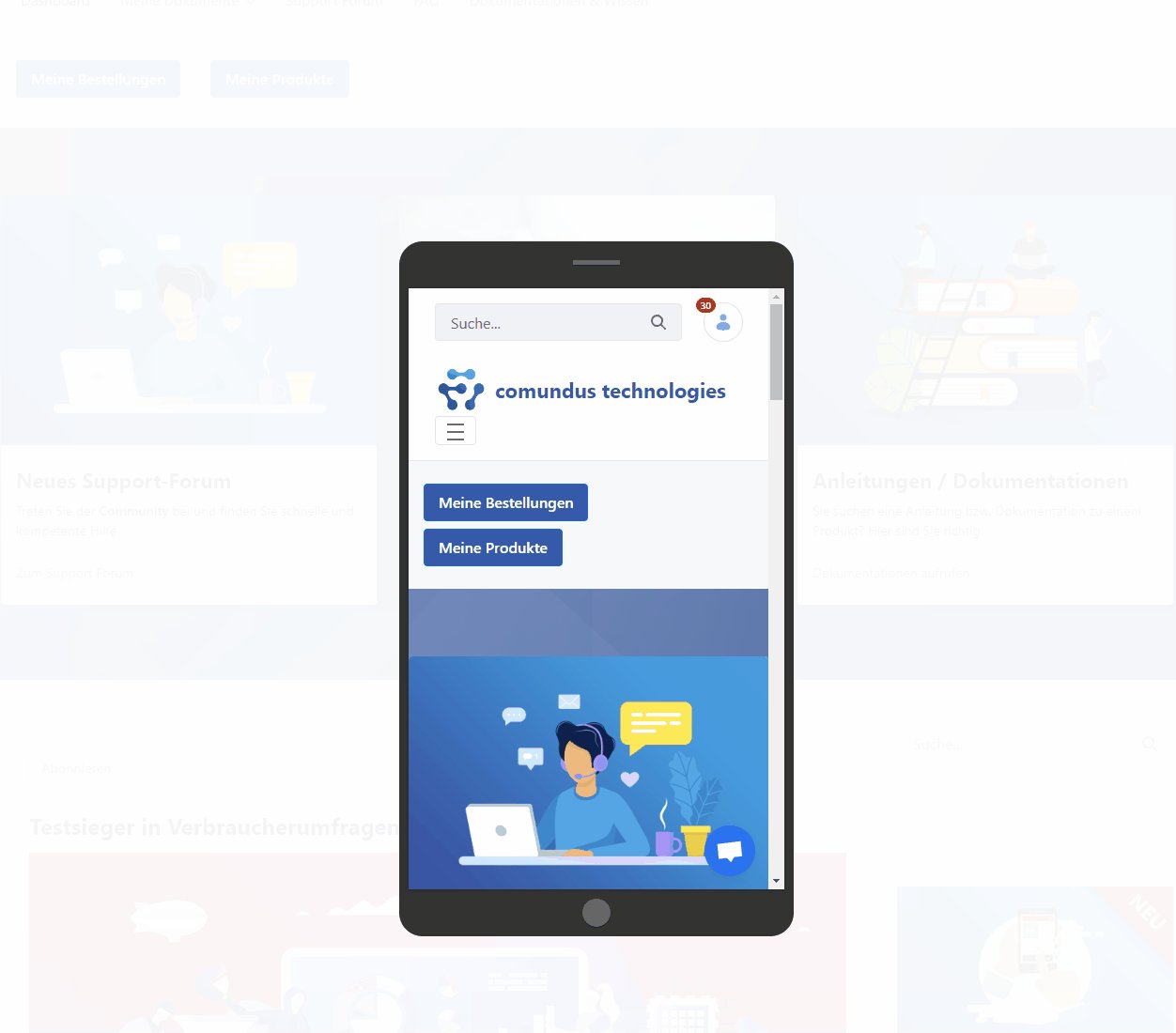
Liferay CMS – Mobile Preview
4. Responsive Gestaltung
Liferay CMS bietet verschiedene Funktionen und Tools, um die Erstellung von responsiven Websites zu unterstützen. Hier sind einige der wichtigsten responsive Features von Liferay:
4.1 Responsives Theme
Liferay bietet eine Reihe von responsiven Themes, die speziell entwickelt wurden, um sich automatisch an verschiedene Bildschirmgrößen anzupassen. Diese Themes verwenden Techniken wie Media Queries und Fluid Grids, um sicherzustellen, dass die Inhalte der Website auf mobilen Geräten, Tablets und Desktops optimal dargestellt werden.
4.2 Adaptive Inhaltsbereiche
Liferay ermöglicht die Erstellung von flexiblen und anpassbaren Inhaltsbereichen, die sich dynamisch an verschiedene Geräte anpassen können. Dadurch können Inhalte basierend auf Bildschirmgröße und Auflösung anders angeordnet oder skaliert werden, um eine optimale Benutzererfahrung zu gewährleisten.
4.3 Mobile-optimierte Navigation
Liferay bietet Funktionen zur Erstellung von mobilen Navigationselementen, die für die Touch-Bedienung auf mobilen Geräten optimiert sind. Dies umfasst Dropdown-Menüs, erweiterbare Navigationselemente und Touch-freundliche Navigationsoptionen, um die Benutzerfreundlichkeit auf kleinen Bildschirmen zu verbessern.
4.4 Responsive Bildoptimierung
Liferay kann Bilder automatisch skalieren und komprimieren, um die Ladezeiten auf mobilen Geräten zu verbessern. Es bietet auch Funktionen zur Unterstützung von Bildern mit hoher Auflösung (Retina-Displays) und zur Anpassung der Bildgröße basierend auf dem Anzeigegerät.
4.5 Geräte-Vorschau
Liferay enthält eine Vorschau-Funktion, mit der Benutzer die Website in Echtzeit auf verschiedenen Geräten anzeigen können. Dadurch können Entwickler und Content-Ersteller sicherstellen, dass die Website auf unterschiedlichen Bildschirmgrößen und Gerätetypen optimal angezeigt wird, bevor sie veröffentlicht wird.
4.6 Mobile App-Framework
Liferay bietet auch ein integriertes Mobile App-Framework, das es ermöglicht, mobile Apps für iOS und Android zu entwickeln und mit der CMS-Plattform zu integrieren. Dadurch können Sie Inhalte und Funktionen Ihrer Liferay-Website nahtlos in mobilen Apps bereitstellen.
Dies könnte Sie auch interessieren:
Häufig gestellte Fragen
Bietet Liferay CMS Funktionen zur Mehrsprachigkeit und internationalen Unterstützung?
Bietet Liferay CMS Funktionen zur Personalisierung von Inhalten?
Gibt es eine Community oder Support für Liferay CMS?
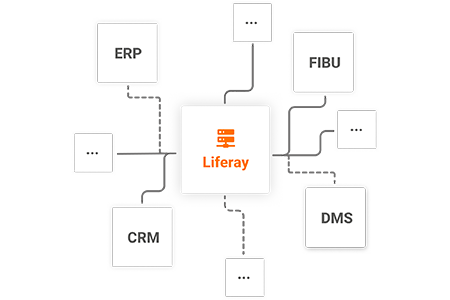
Gibt es eine Möglichkeit, Liferay CMS mit anderen Systemen zu integrieren?
Ist Liferay CMS kostenlos?
Kann man mit Liferay CMS auch E-Commerce-Funktionen implementieren?
Kann man mit Liferay CMS responsive Websites erstellen?
Was ist Liferay CMS?
Welche Arten von Benutzerrollen und Zugriffsrechten unterstützt Liferay CMS?
Welche Arten von Websites kann man mit Liferay CMS erstellen?
Welche Funktionen bietet Liferay CMS?
- Content-Erstellung und -Verwaltung
- Benutzer- und Rechtemanagement
- Responsive Design und Anpassung an verschiedene Bildschirmgrößen
- Social Collaboration und Community-Funktionen
- E-Commerce-Integration
- Personalisierung von Inhalten und Benutzererfahrungen
- Mehrsprachigkeit und internationale Unterstützung
- Integration mit anderen Systemen und Datenquellen
- Workflow-Management und Versionierung
- Such- und Indexierungsfunktionen
- Analyse und Berichterstattung